Download Add Border To Svg Path - 187+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m114.blogspot.com/2021/04/add-border-to-svg-path-187-file-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Path - 187+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Path - 187+ File SVG PNG DXF EPS Free But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path.
How can i create a path with a fill and outline similar to. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. Another way duplicate the path.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

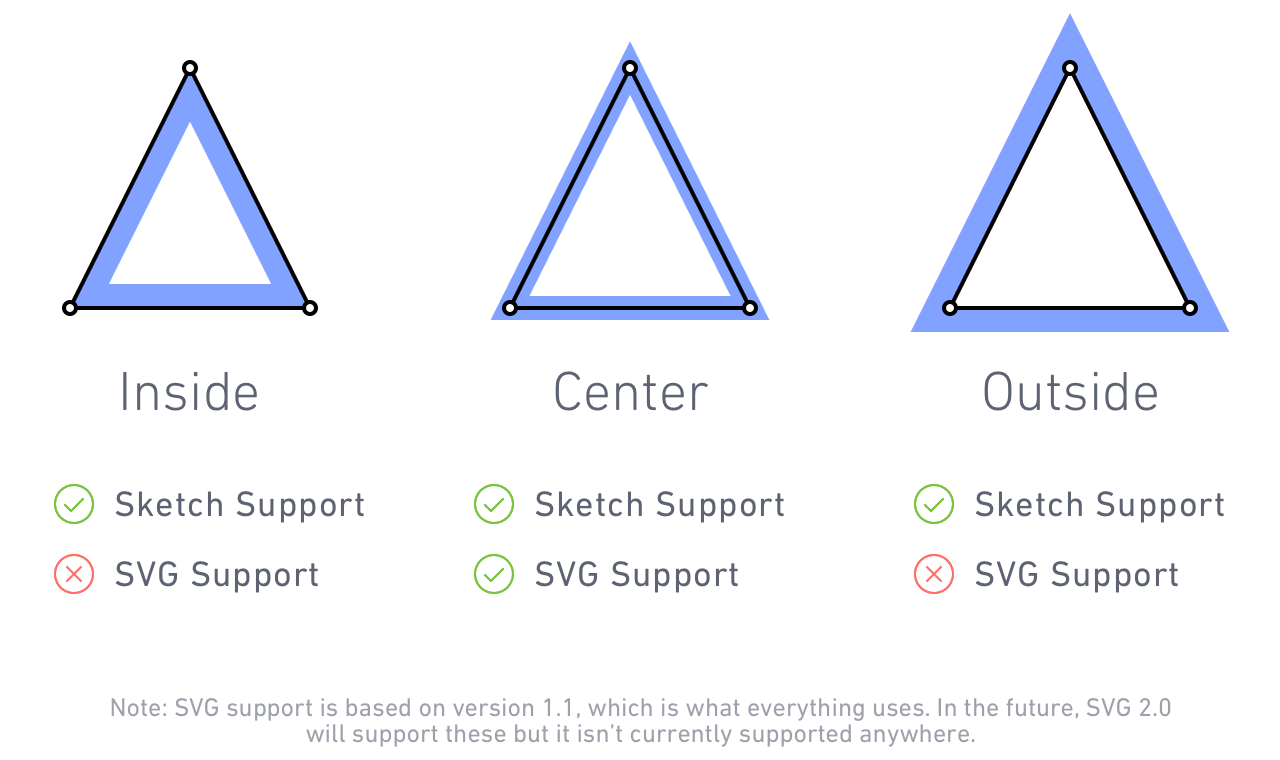
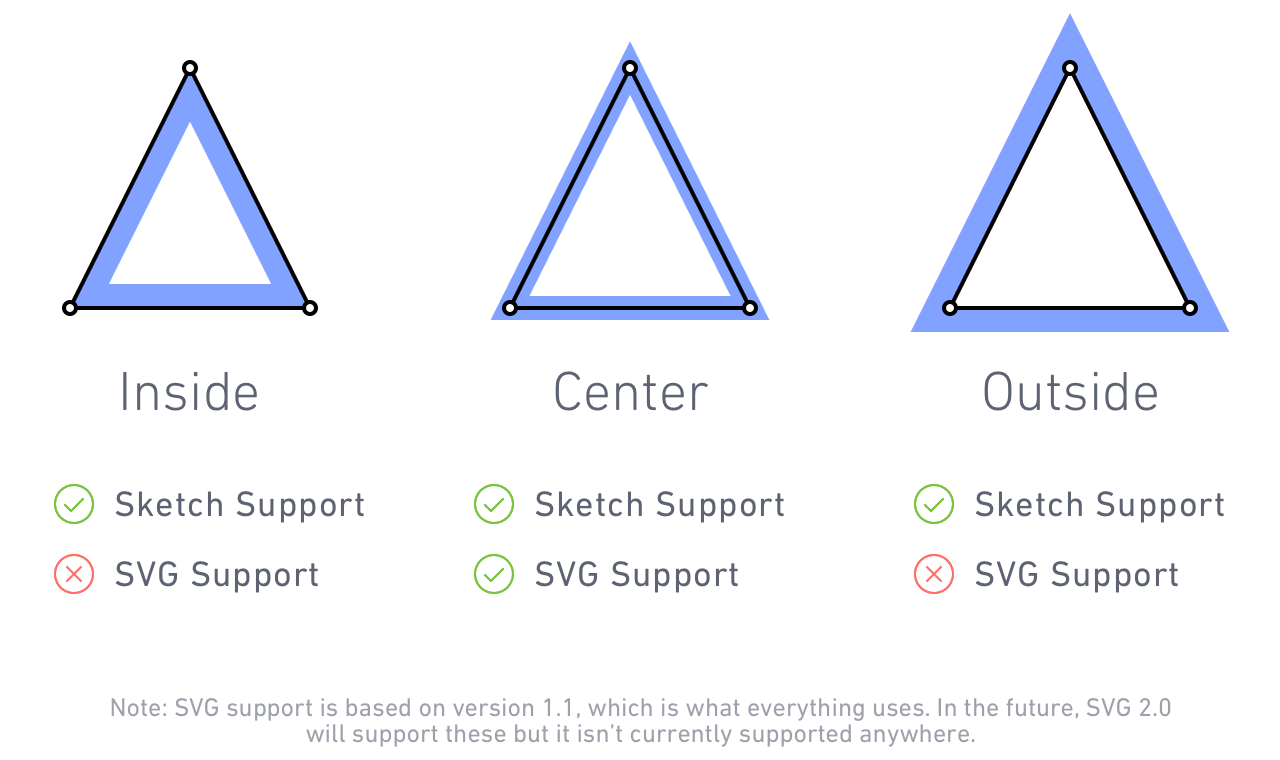
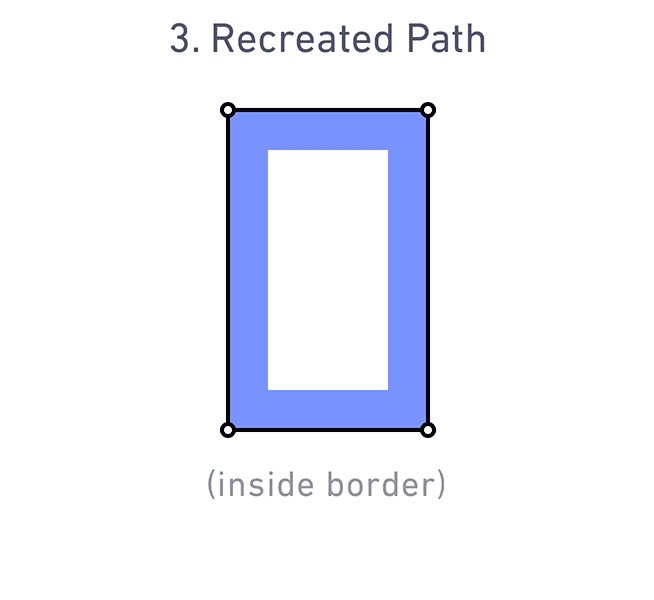
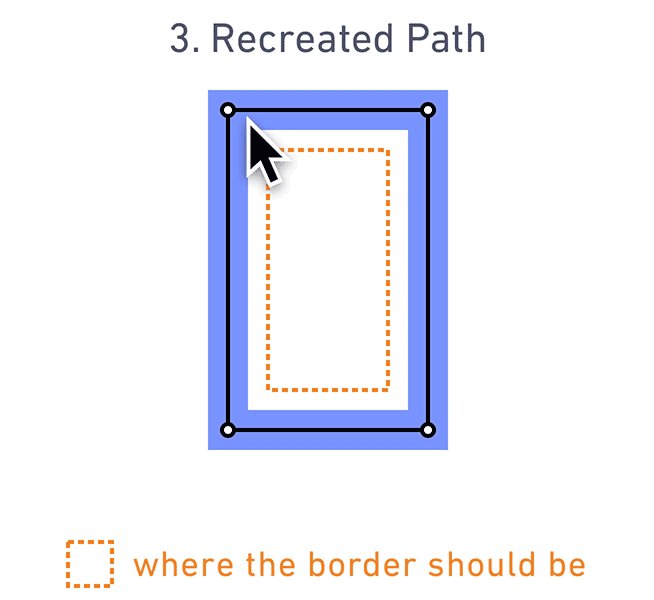
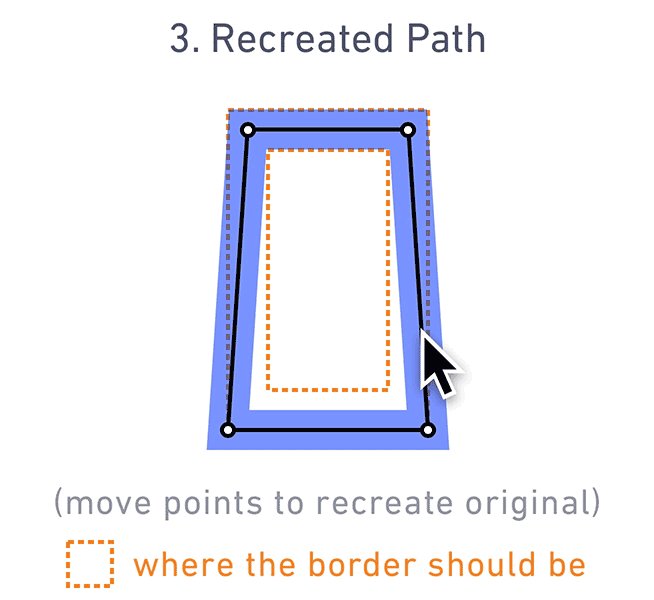
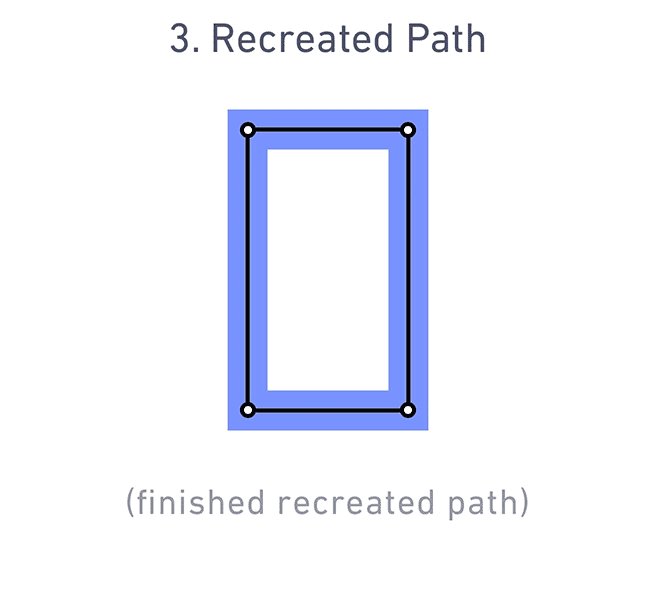
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Path - 187+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Or you can use a svg filter to add a border to the top edge. Learn more about clone urls. But this would create needless amounts of data. Add border to svg container in d3. This allows the container to retain the look of a chalkboard, regardless of what. } you can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz i'm creating an svg path using the raphael library and the following code: I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js.
Add Border To Svg Path - 187+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Add Border To Svg Path - 187+ File SVG PNG DXF EPS Free How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut Files
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path?
The New Code Svg Decoration Strokes for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
How To Clip Border Partially With Css Or Svg Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Css Vs Svg Shapes And Arbitrarily Shaped Ui Components for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
The Guide To Integrating And Styling Icon Systems Inline Svg And Icon Components By Claudia Romano Nucleo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
Converting An Svg File To A Flutter Path Within A Minute for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
How Can I Draw A Single Svg Path With Variable Width Stroking Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrumndo9earkuj7zhtow7ssrgms Tmr8tgbfda5jheembnx9wou Usqp Cau for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
How To Create Svg Shapes A Beginners Guide To Svg Part 2 Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Why Svgs Will Save Us Learn Vector Fundamentals To Push The By Pranav Ambwani Ux Collective for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. I have difficulties to style these elements since syntaxes like.
Text Svg 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Free Blank World Map In Svg Resources Simplemaps Com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Lets Create A Data Visualization Using Svelte Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
A Guide To Getting Sharp And Crisp Svg Images On Screen for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Yeeat3kz5njeom for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
Download A path is defined in svg using the 'path' element. Free SVG Cut Files
Text Svg 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Svg Circle Element for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Svg Image Showing Dark Stroke On Chrome Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
The Best Way To Export Svgs From Sketch Designs With Avocode Avocode Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
React Spring Svg Tracing Animations The Freecodecamp Forum for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. Another way duplicate the path.
A Guide To Getting Sharp And Crisp Svg Images On Screen for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Problems With Links In Svg Fix It Easily Like This for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js.
But this would create needless amounts of data. Another way duplicate the path.
Boxy Svg Tutorials for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Bantam Tools Blog Use Svg Files To Effortlessly Mill Basic Parts Without Learning Cad And Cam for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
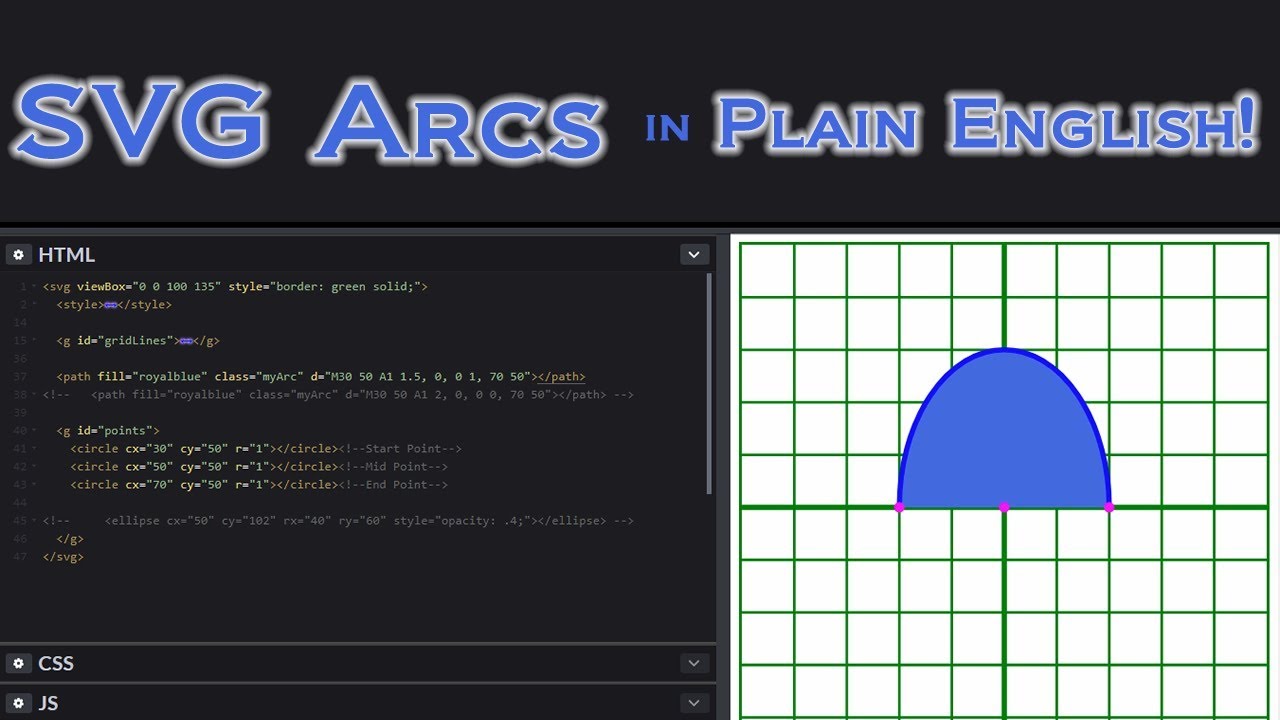
Svg Path Tutorial Arcs In Plain English Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
How Do I Draw A Half Circle Outline Svg And Fill It In With Javascript Given A Range Of Data Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Yeeat3kz5njeom for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
Another way duplicate the path. But this would create needless amounts of data.
Perfecting Paths For Textpath Using Svg With Css3 And Html5 Supplementary Material for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Svg To Stl How To Convert Svg Files To Stl All3dp for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
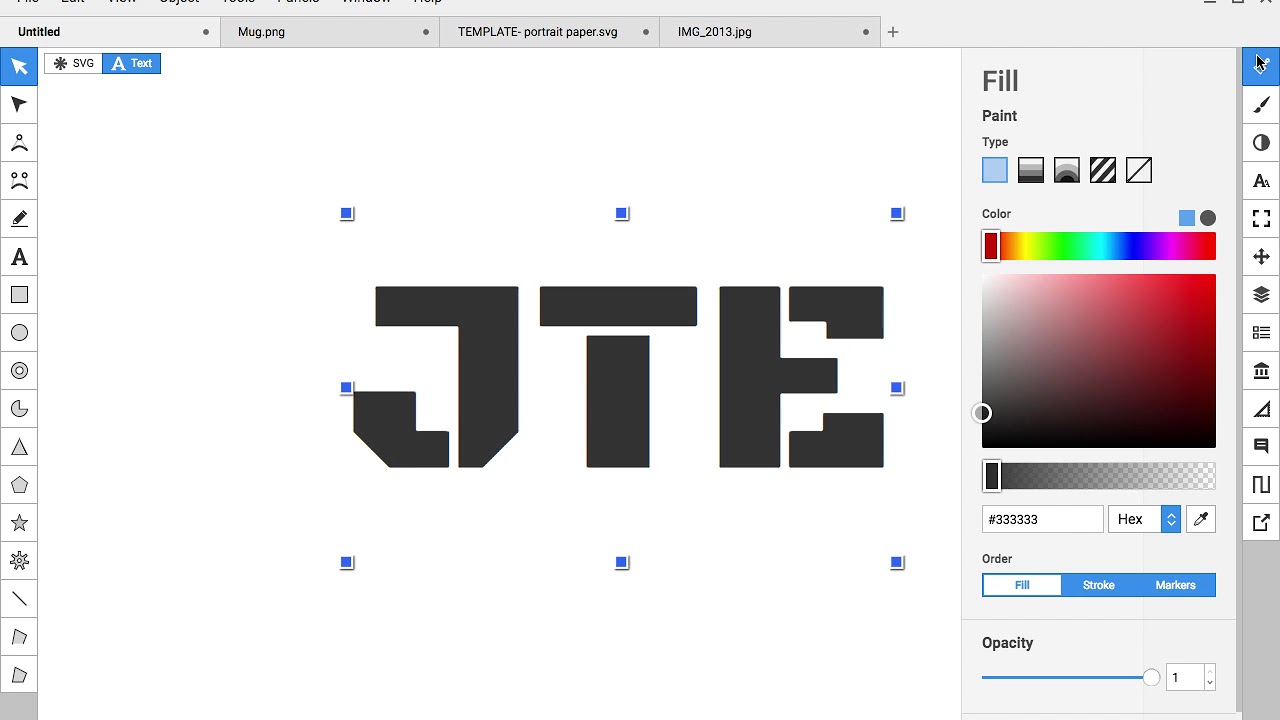
Boxy Svg 18 Converting Text To A Path Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
How To Merge Curve And Line Shape Together In Svg Path Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. Another way duplicate the path.
